Aussi loin que peuvent remonter mes souvenirs, le jeu vidéo a toujours eu une grande place dans ma vie. Bien qu'ayant très peu connu la période des consoles 8 et 16 bits (NES, Super Nintendo, Master Sytem ou encore Mega Drive), j'ai toujours été attirée par la simplicité des graphismes et du gameplay de l'époque. Tellement, que j'ai fini par acheter des vieilles consoles et accumuler les cartouches. Le temps fait beaucoup de ravage, et il devient rare de trouver le jeu dans sa boîte d'origine avec sa notice. Sauf que… les jeux de l'époque ne possédaient pas encore toutes les aides in-game qu'on peut désormais trouver sur les générations actuelles. Le manuel devenait alors indispensable, voir primordial quand il était accompagné d'une carte ou d'un guide, pour profiter au mieux de son jeu si chèrement acheté. Ne trouvant pas mon bonheur sur la toile, ou pas simplement, j'ai donc eu l'idée de répertorier moi-même ces notices pour continuer à jouer dans les conditions de l'époque.

De l'idée à la construction ?
Cette idée de notices me trottait dans la tête depuis un moment et ressortait dès que je jouais à un jeu qui nécessitait d'y avoir vraiment recours (soit vraiment souvent). Je sortais donc mon smartphone, faisais quelques recherches et pestais de ne pas trouver ce que je cherchais. Et un jour, une illumination : puisque je ne trouve pas mon bonheur, je devrais moi-même le faire ! Me voilà donc durant l'été 2019, enceinte jusqu'aux dents, à 5h du matin pour causes d'insomnies, entrain de réfléchir à comment pourrait s'afficher ces modes d'emploi papier sur un écran de smartphone. Bien entendu, je ne pouvais pas me contenter de simplement les scanner et proposer les .PDF à télécharger ou à afficher. Plusieurs sites le faisaient déjà, et je m'agaçais suffisamment sur l'expérience utilisateur pour ne pas reproduire la même erreur. J'ai donc fini par conclure que je devais tout simplement les transformer en page web. Oui mais comment ? Il ne m'était pas possible d'injecter de l'argent dans un projet qui ne rapporterait rien. Je devais donc soit trouver un partenaire qui s'y connaissait, soit me débrouiller seule.
Pour avoir déjà participé à des projets bénévoles ou personnels, je savais pertinemment qu'il serait moins problématique et plus rapide de débuter l'aventure seule. La disponibilité, la motivation, ou encore les aléas du quotidien et les changements de vie sont autant de complications qu'il faut gérer. Ce n'est déjà pas simple de mener à bien un side-project seule, d'autant plus quand on est sur le point d'accoucher, qu'il n'était pas utile de rajouter d'autres contraintes. Et puis, qui serait assez fou pour me suivre ?
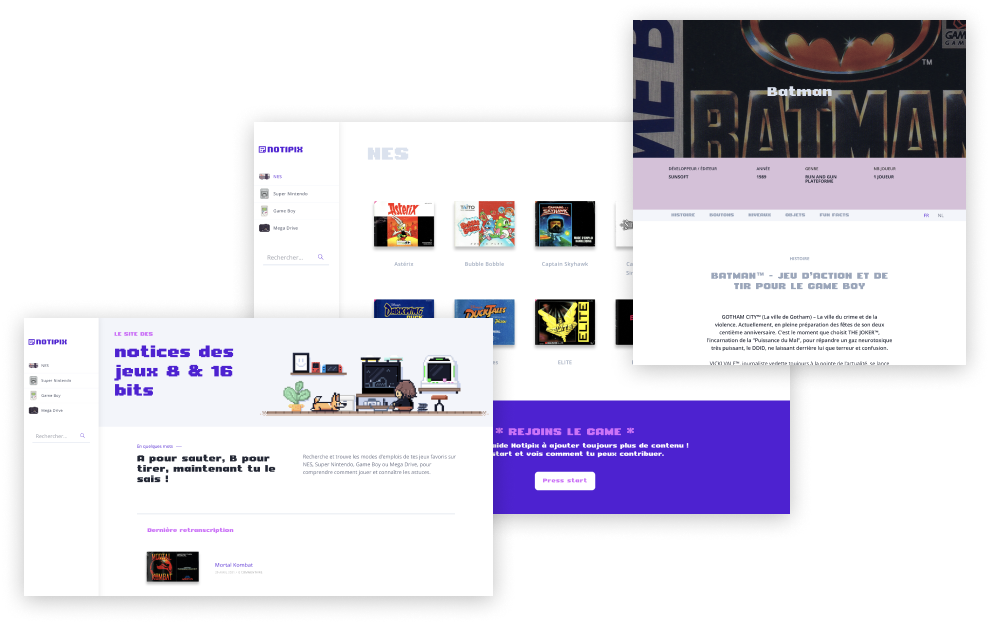
Mettant donc à profit mes quelques notions de codes, je m'orientais alors vers un WordPress. Mes notices seraient en réalités des articles de blogs catégorisés selon les consoles. Techniquement on est sur quelque chose de plutôt basique mais qui fonctionne bien et remplit parfaitement son rôle. J'avais un template qui trainait sur mon Mac depuis quelques temps déjà, lorsque nous cherchions une solution low cost pour Tassart Associés (finalement nous étions partis sur un site from scratch avec de vrais développeurs derrière). Le template était propre et proposait des modèles plutôt épurés. C'était donc parfait ! Je souhaitais absolument prendre le contre pied du monde du retrogaming qui reste très amateur, fouillis et dont le design sent bon les 90's.
M'inspirant de ce modèle, j'ouvrais mon logiciel préféré de design du moment, Sketch, pour esquisser et définir le gabarit de base. Puis… plus rien. Le bébé est arrivé, ma vie a été chamboulée et Notipix dont le nom était What's the Button?, n'était plus d'actualité. Vous vous rappelez les changements de vie ? C'est de ça dont je parlais.

Les mains dans le cambouis
Ce n'est qu'en automne 2020, pendant une période bien calme d'activité dû au COVID-19 que je retrouve enfin un peu de temps pour des side-projects. J'en profite donc pour sortir Notipix des cartons et relancer la machine. Je ne savais pas combien de temps j'allais disposer devant moi, il ne fallait donc pas trainer !
Mon gabarit étant défini et ma solution choisie, je décidais d'installer WordPress en local sur mon Mac pour débuter la structure. Mais le thème que j'avais ne me convenait plus pour diverses raisons. Après quelques recherches sur le net, je téléchargeais OceanWp avec Elementor, deux solutions gratuite avec des options payantes sympas et surtout une grosse communauté qui pourrait aider. Je pu ainsi commencer à personnaliser ma structure.
Soyons honnête, ce fut loin d'être une partie de plaisir. Je ne compte plus le nombre de fois où j'ai cassé le site, et où j'ai dû soit restaurer une sauvegarde précédente ou faire appel à un ami développeur. Les plugins qui nécessitent de placer du code au bon endroit, la base de données qui explose car TOUTES les versions d'un brouillon d'article sont sauvegardés au lieu de seulement la dernière, la mise a jour qui casse tout le design car je n'avais pas fait de thème enfant, etc… Autant de choses que j'ignorais et sur lesquels j'ai beaucoup appris dans la douleur. Heureusement, il y avait un second domaine dont il fallait s'occuper, où j'étais bien plus à l'aise !

Branding & pixels
En parallèle je devais également réfléchir à l'identité visuelle de mon site. Tout été à faire, lui trouver un nom qui sonne bien, facile à se souvenir, qui rappelle de quoi il est question et surtout disponible en .fr. C'est une partie que j'aime beaucoup faire pour mes side-projects. Je plais à me croire que je me débrouille pas trop mal pour trouver des noms sympas.
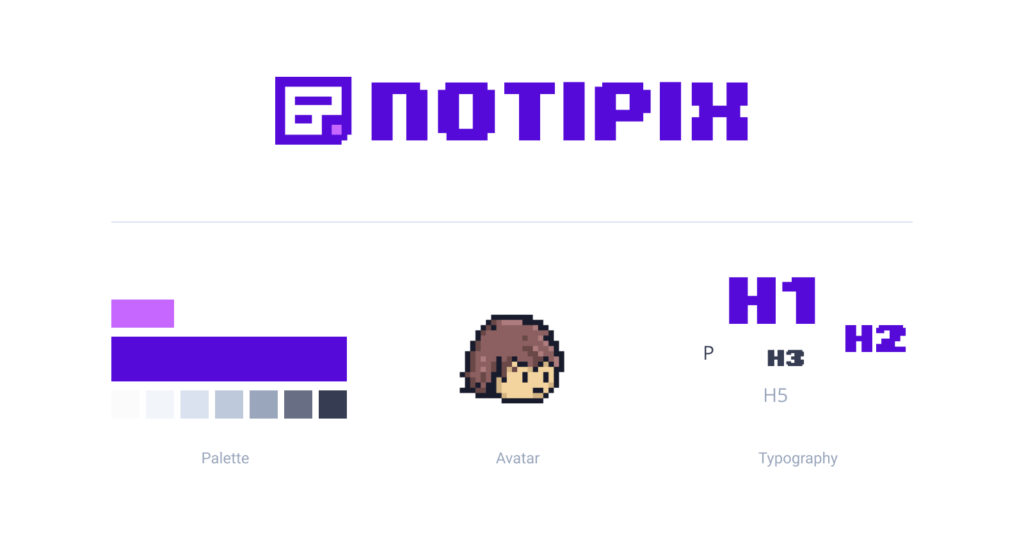
J'ai donc commencé par lister tous les mots en rapport avec le principe du site. Puis à force de les combiner, mixer et découper, j'ai fini par tomber sur Notipix : la contraction de notice et pixel. Ça sonnait bien ! Le nom de domaine était libre, la seule référence sur le web était un Youtubeur qui n'avait rien posté depuis 2/3 ans. C'était donc parfait ! Désormais, je pouvais m'attaquer au logotype.

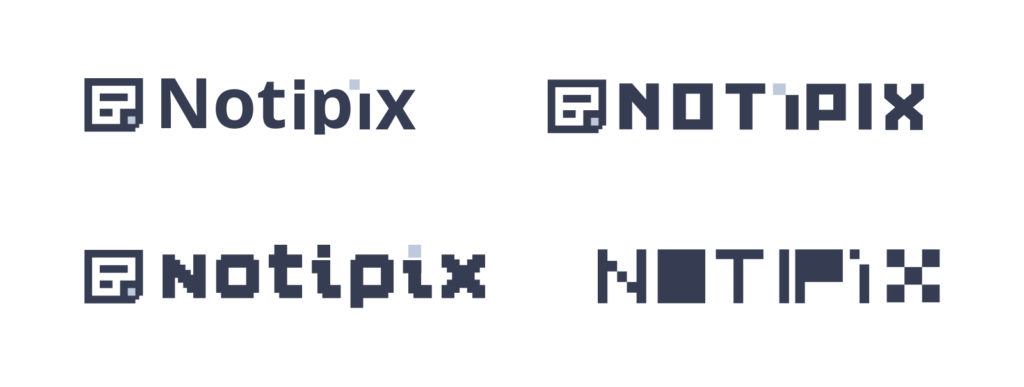
Bien que je souhaitais me différencier de la plupart des sites de retrogaming, j'avais également la volonté d'utiliser les pixels comme base. Notipix se concentrait uniquement sur des machines de pixels, il était logique d'y faire référence. Après avoir fait quelques recherches et un moodboard, je sors une première version du logotype et la soumet à ma communauté de geeks. Quelques ajustements et il est validé ! J'upload donc ma nouvelle création avec un sentiment de non satisfaction. Le logo manquait de consistance et nécessitait d'être retravaillé malgré l'approbation général. Le visuel me semblait parfaitement correspondre à ce que j'attendais mais la typographie en bas de casse ne me plaisait pas. J'avais écarté les majuscules pour éviter le côté trop institutionnel mais combiné au pixelart, la magie n'opérait pas. Je retravaillerai le logo par la suite, une fois le reste suffisamment avancé.

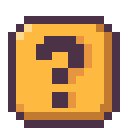
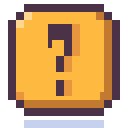
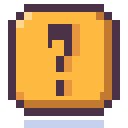
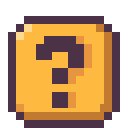
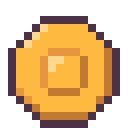
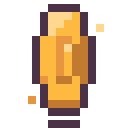
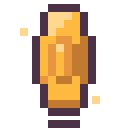
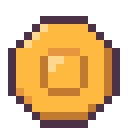
Illustrations en pixelart
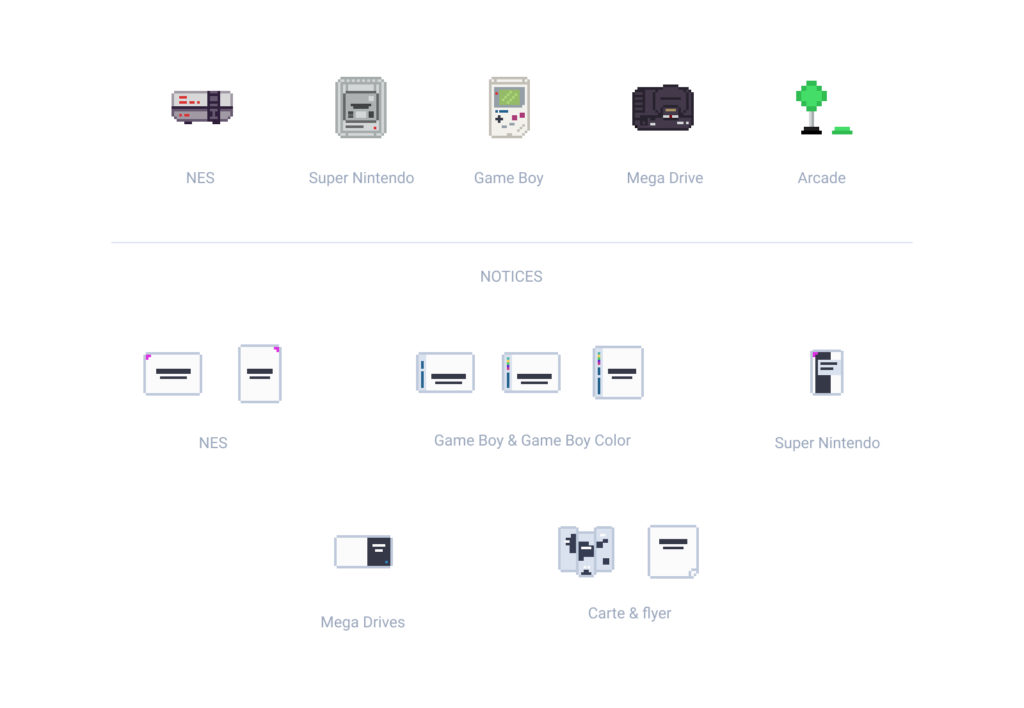
Ce qui est génial avec les side-projects c'est qu'on peut vraiment travailler et développer un point précis qu'il serait impossible de faire pour un projet client. Dans ce cas là, je parle évidement de pixelart ! J'ai toujours aimé le pixelart et j'ai toujours voulu en faire. C'est une discipline vraiment dur qui nécessite d'avoir un esprit de synthèse pour arriver à schématiser une représentation avec peu d'éléments. On retrouve la même idée quand on crée un set d'icon ou même un logotype. Sauf que les contraintes sont à la fois similaires et… différentes. Similaires car il faut arriver à représenter une idée avec peu de détails et d'éléments Différentes car la résolution de l'écran fait que le dessin s'affichera sous forme de carrés entremêlés et, suivant la taille du canevas, on peut en mettre plus ou moins. Évidement, plus le dessin est grand et plus il est facile de dessiner en pixels. L'exercice se complique quand on a des résolutions restreintes. Il faut arriver à ce que les pixels qui se touchent se joignent harmonieusement pour créer le dessin voulu. Pour résumé, c'est un exercice très intéressant mais que je trouve difficile et donc, jouissif !



Au final, je suis plutôt fière de mes illustrations qui accompagne le site. J'ai même pu m'amuser à faire des animations frame par frame, dans l'esprit des veilles consoles.

Bilan
Aujourd'hui Notipix fait partie de mon quotidien puisque j'essaye toujours d'y consacrer au moins un quart d'heure par jour. La base étant désormais définie, même s'il reste toujours des choses à faire (coucou la page 404 en pixels que j'aimerais dessiner !) il faut maintenant le remplir petit à petit. Scanner, retranscrire les mode d'emplois de tous les jeux sortis sur ces consoles me prendra certainement toute une vie.
Travailler sur un side-project et le mener jusqu'au bout est une véritable satisfaction. On apprend toujours tout un tas de choses, on touche à des domaines qu'on ne pensait pas, avance et progresse sur d'autres. On apprend également beaucoup sur soi-même. J'ai d'ailleurs découvert que contrairement à ce que je pensais, j'étais largement capable de travailler sur du long terme. Le projet a débuté il y a presque un an si on omet la partie réflexion, et j'ai encore ajouté un nouveau manuel ce matin. Notipix m'a aussi permit de m'ouvrir encore plus aux autres, car même si c'est un projet que je mène seule, j'ai besoin que la communauté réponde présent à mes appels pour alimenter le site.
J'espère donc qu'il aura encore de longues années devant lui.

No Comments.